Here’s how to embed an Instagram post into your WordPress post.
On Instagram go to the post, you would like to embed.
Select the Share option. It should be below the video on the right-hand side.
Select the Embed option.
Copy all of the code that starts with <iframe> and ends with </frame>.
Go to your WordPress post.
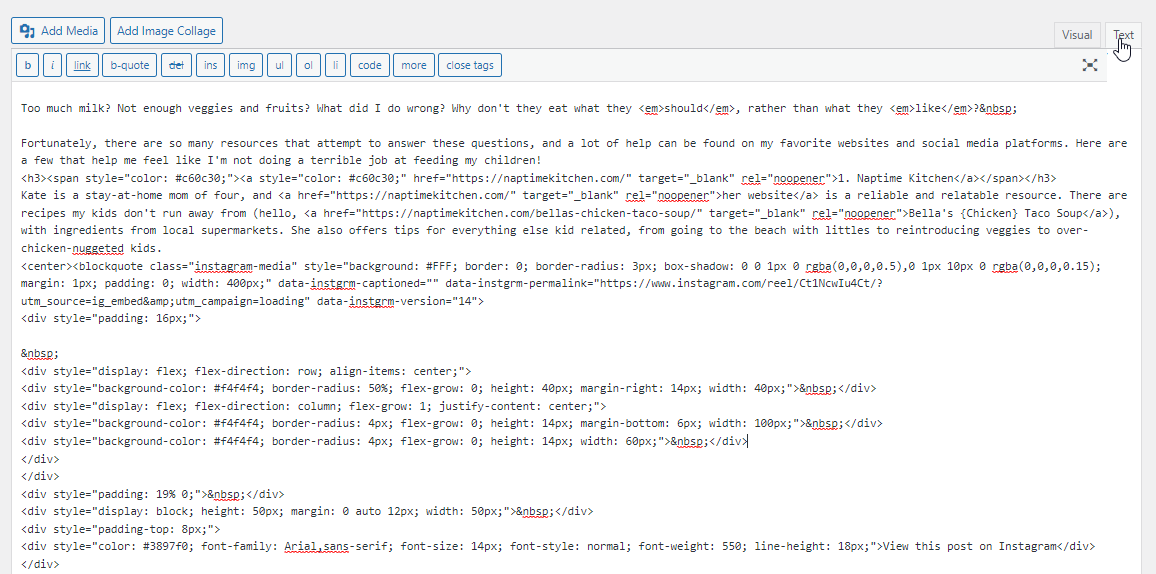
Set the editor to the Text tab.

It should then appear on your post.
Adjust Settings
If you’d like to adjust the width of the Instagram Embed.
Go to the text tab and Remove max-width: 540px; min-width: 326px;
Change the width to a fixed value in px, Example: replace width: calc(100% – 2px); to width: 400px;
If you’d like to center-align the embed.
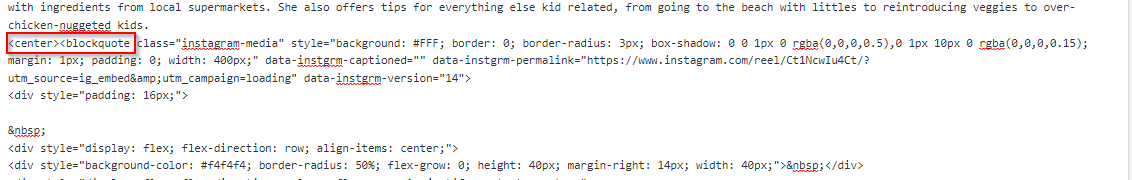
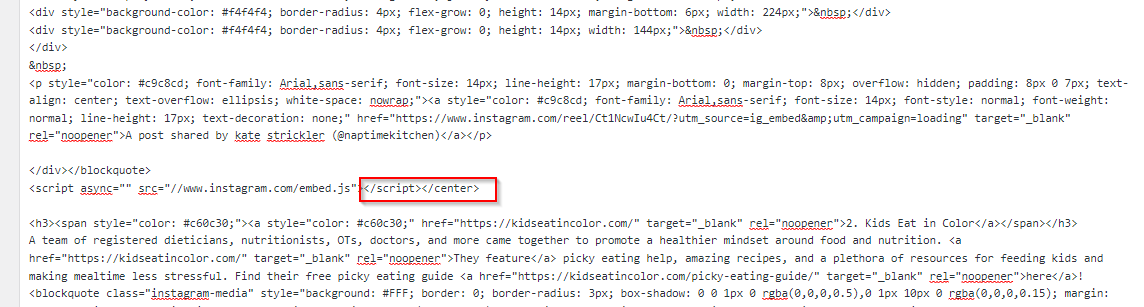
Step 1. Find <blockquote> and </script> tag on the embed code, it is the first and end tag of the code.
Step 2. Add <center> before <blockquote>

Step 3: Add </center> after </script>

Note: If you have multiple embeds, do this on every embed code!
