{ Click Here For A Video Tutorial }
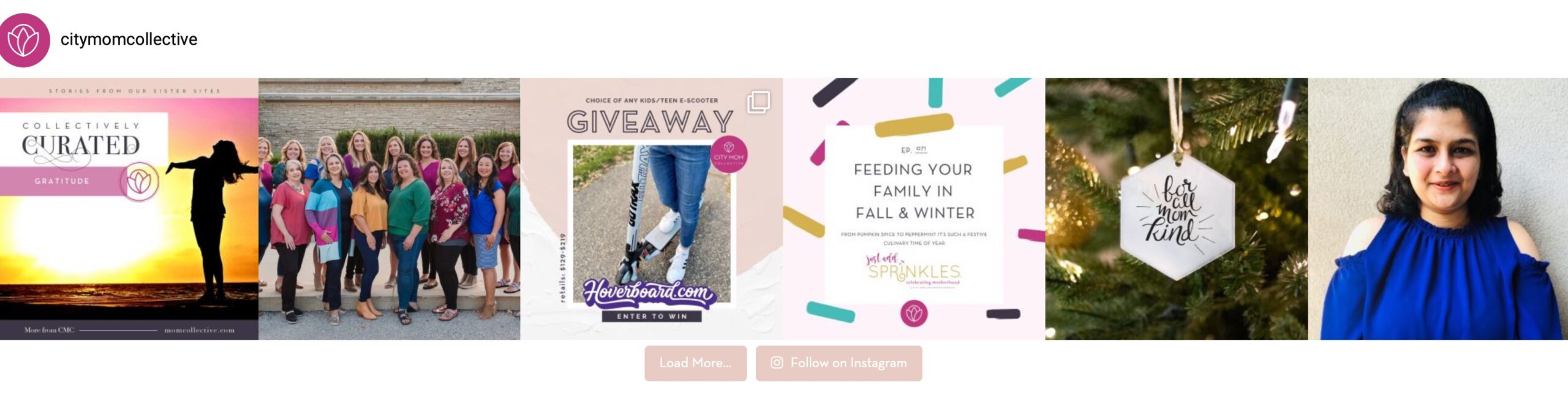
Instagram Feed is a plugin used on our homepages to display the beautiful images from your account.
 The plugin settings can be updated from the WP Dashboard as Instagram Feed.
The plugin settings can be updated from the WP Dashboard as Instagram Feed.

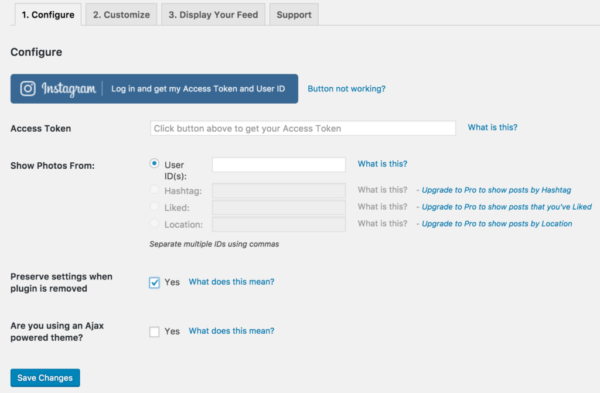
>>1. Configure >>
- To begin the setup for your new widget, you will first need to log on to Instagram. Click on the blue button and enter your username and password for Instagram. Once you submit, you will be brought back to the original settings page.
- New information will appear (Access Token and ID). Copy each one and paste them into the fields below that coincide (Access Token and User ID).
- Check the box to preserve your settings.
- >> SAVE

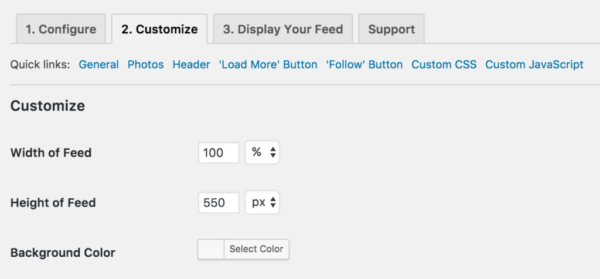
>>2. Customize >>
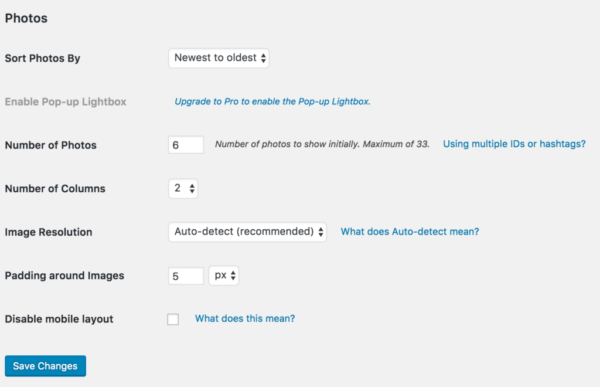
Below are sample settings to get your Instagram Feed to display in a simple 2 x 3 grid within the sizing of the footer.
- Height of Feed >> 550 pixels
- Sort photos by >> Newest to oldest (default)
- Number of photos >> 6
- Number of Columns >> 6
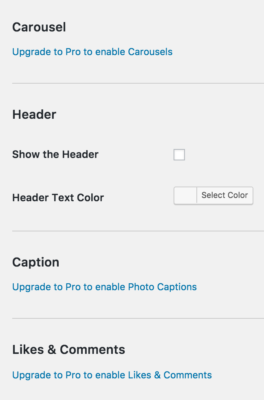
- Show the Header >> Uncheck this to disable the header (since we only want images)
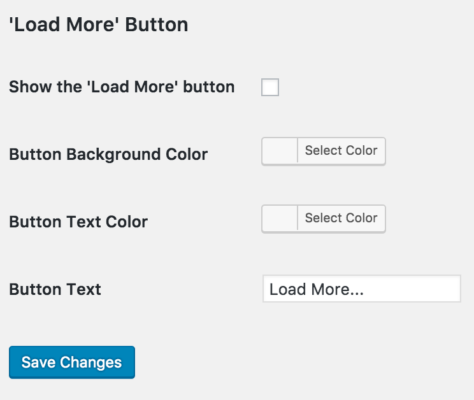
- ‘Load More’ Button >> Uncheck this to disable the ‘load more’ button
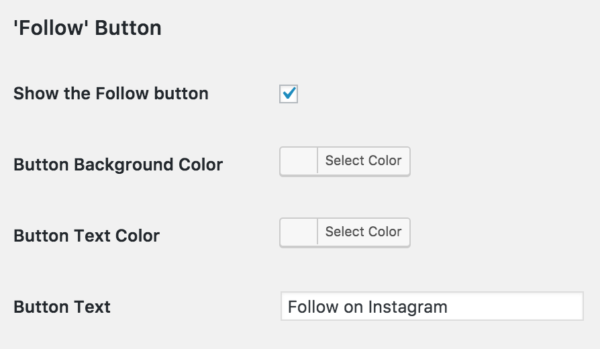
- Follow Button >> Select this option to display the Follow button below your images (Here you can also customize the text displayed on the button)
- >> SAVE





>>3. Display Your Feed >>
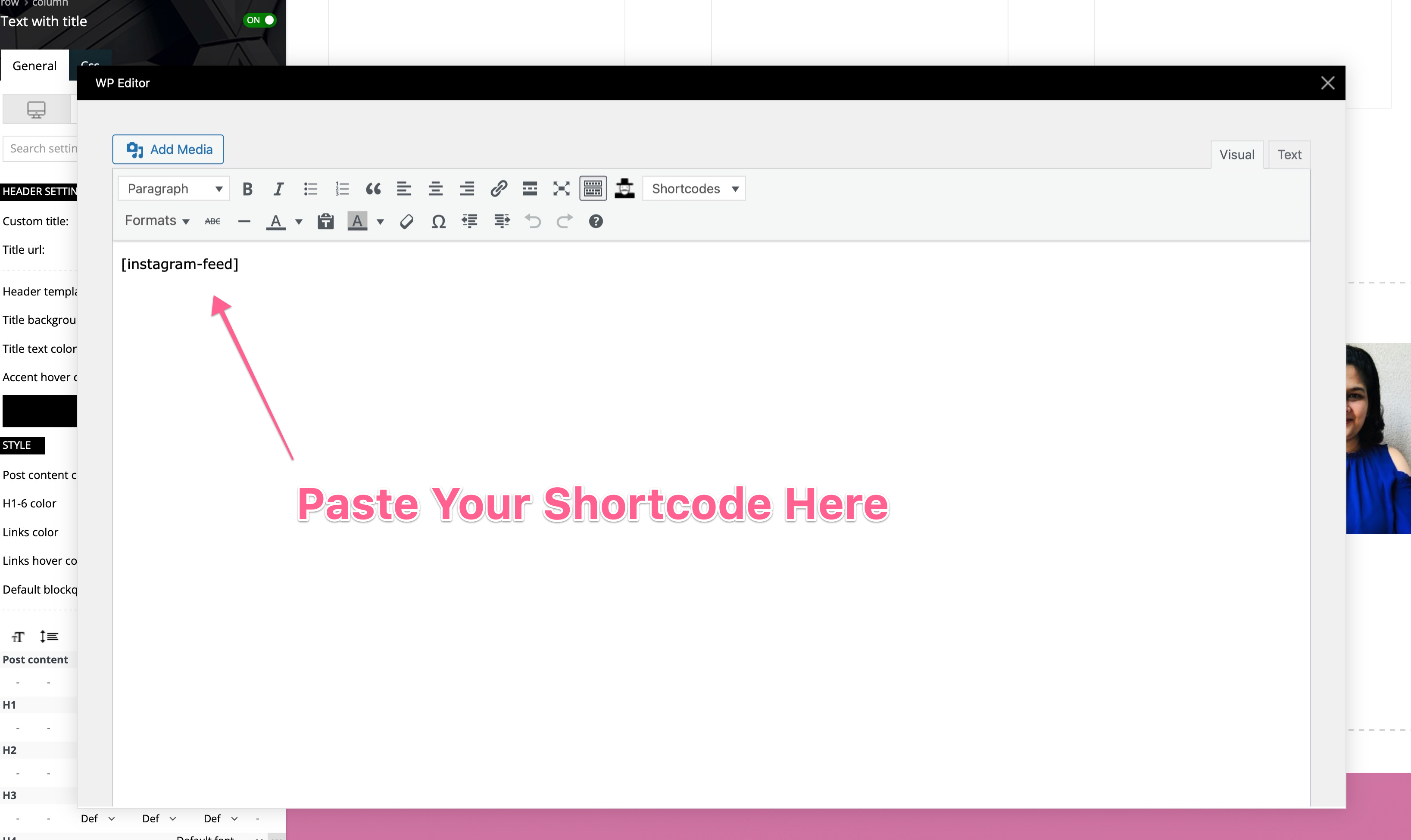
The shortcode for Footer 3 of your site (or anywhere you would like it to appear) will be as follows:

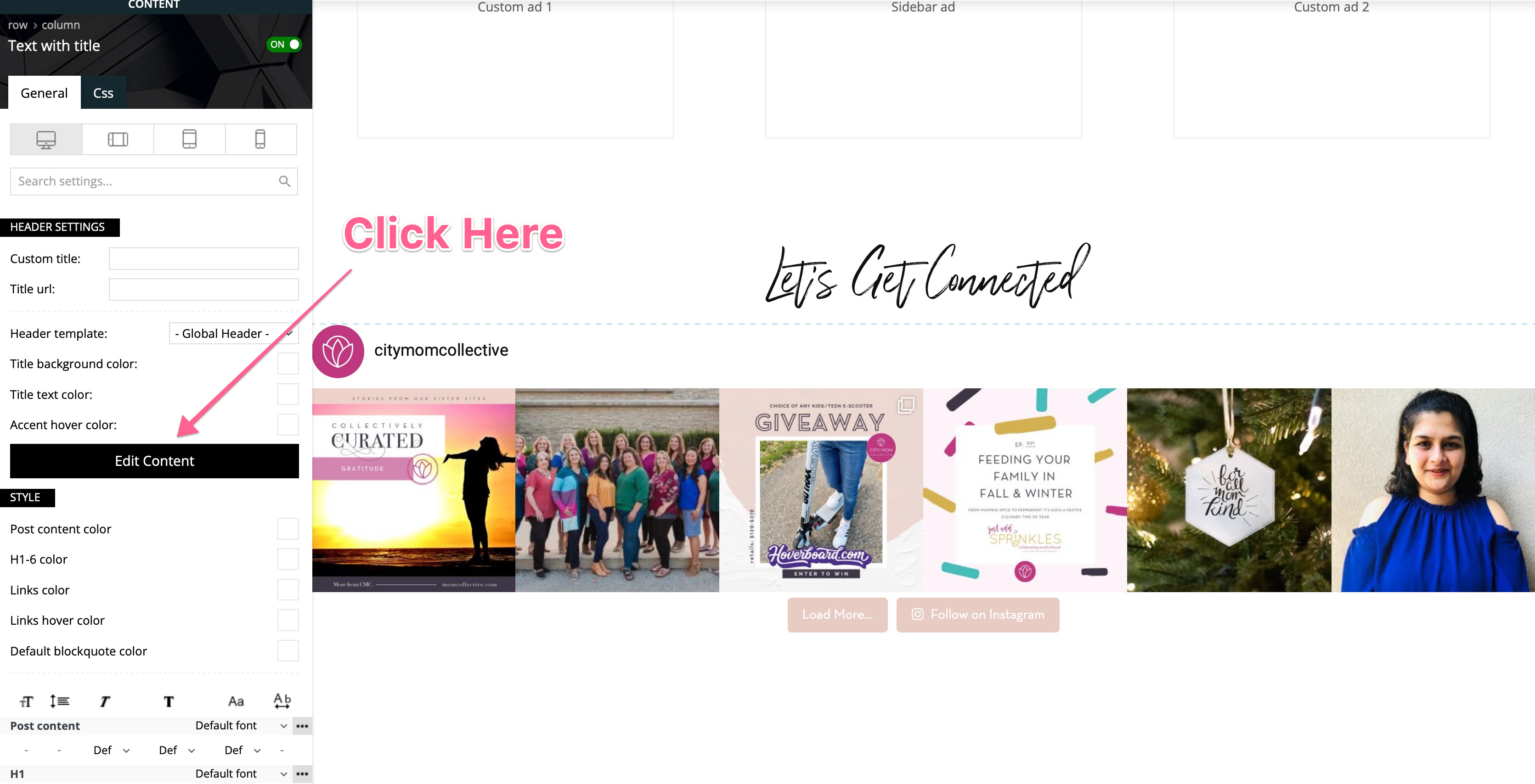
To set this code on your homepage, start by editing your homepage in TagDiv. Find the Instagram Feed section on your homepage and click on the element.
STEP 1:

STEP 2:

STEP 3:
Select Save and then exit TagDiv composer.
If you need help setting this up, send an email to [email protected] with any questions.
