One perk of being in this business is working with fabulous sponsors and writing about them in sponsored posts.
In any sponsored post published on your blog, it is imperative that disclosure is given at either the beginning or end of the article letting the readers know that you were compensated for writing about that business product or service.
CMC’s own John Lane has developed a plugin that makes this process simple and also displays your disclosure in a neat, sleek presentation.
Adding a Disclosure >>
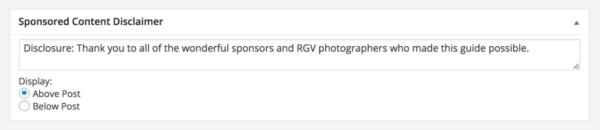
- In WordPress, find the Sponsored Content Disclaimer box*. This is typically below your draft, although it may vary by user.
- Type your desired text into the box and then select whether you would like the disclosure to display above or below your post.
- Save your post as you normally would to keep any changes.

*If your disclaimer box is not visible in WordPress when creating a draft, check the “Screen Options” to be sure that it is checked off to be displayed versus hidden. This can be found at the top of your window.
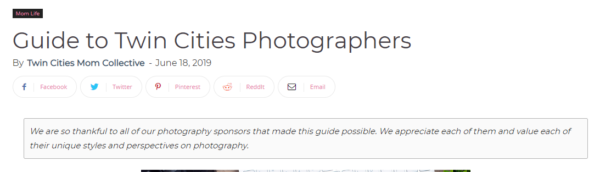
Below is an example of how this Sponsored Content Disclaimer box will display above the post.

Sample Disclosures >>
Here are a few well-worded samples to use as inspiration when adding disclosures to your sponsored content. Also for reference is this resource on FTC Guidelines pertaining to sponsored content.
- City Mom Collective is thrilled to partner with XYZ to provide info about affordable and stylish home decor for busy families.
- We have partnered with XYZ to bring relevant and important information to CMC readers through this sponsored post.
- Our team at City Mom Collective is happy to partner with the ABC & XYZ to bring you news of this great event.
- Thank you to XYZ for partnering with City Mom Collective and serving the community of LMNOP. All opinions are 100% my own.
- Thank you XYZ for sponsoring this post.
- Thank you to all of our sponsors who made this guide possible.
