Important Notes
- Please do not use both the tagDiv Composer and WPBakery page builder simultaneously on the same page.
- Please do not edit a page with the tagDiv Composer if that page was originally built with another page builder.
Welcome to the tagDiv Composer basics
When you create pages or edit templates with our theme, you can use our custom-made page builder called the tagDiv Composer. This handcrafted page builder comes with the drag-and-drop functionality to facilitate ease of use.
This builder is a powerful tool specially crafted to help you style your pages using custom-made content blocks and grids. You can access the tagDiv Composer when editing a page by pressing the “tagDiv Composer” button:

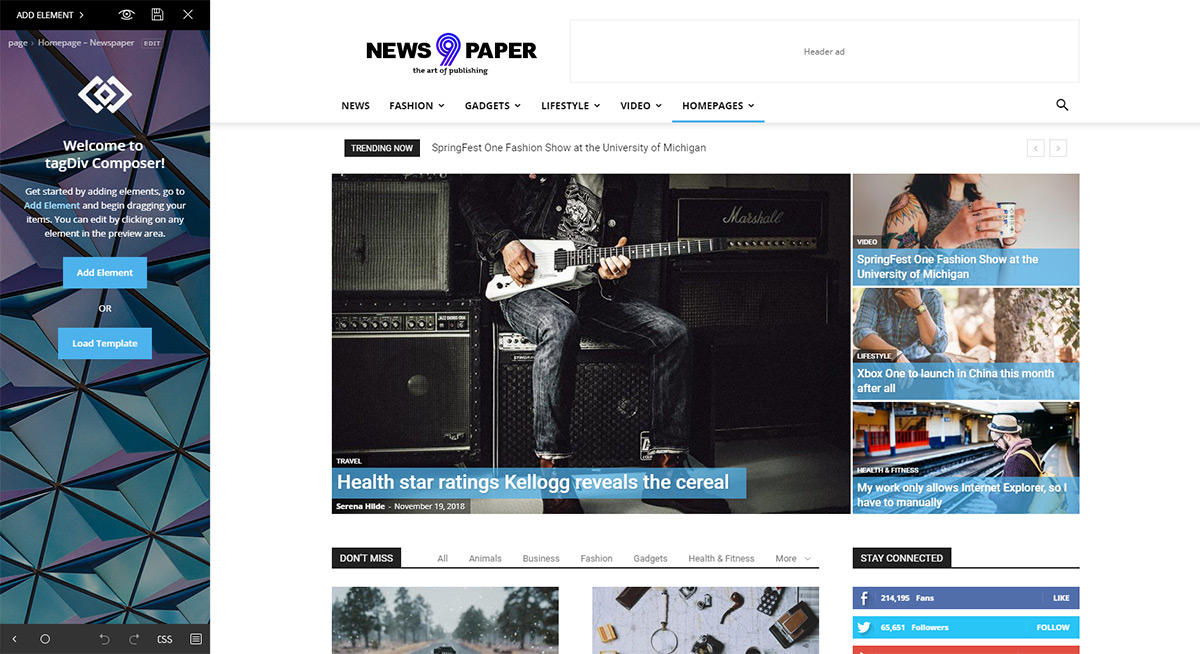
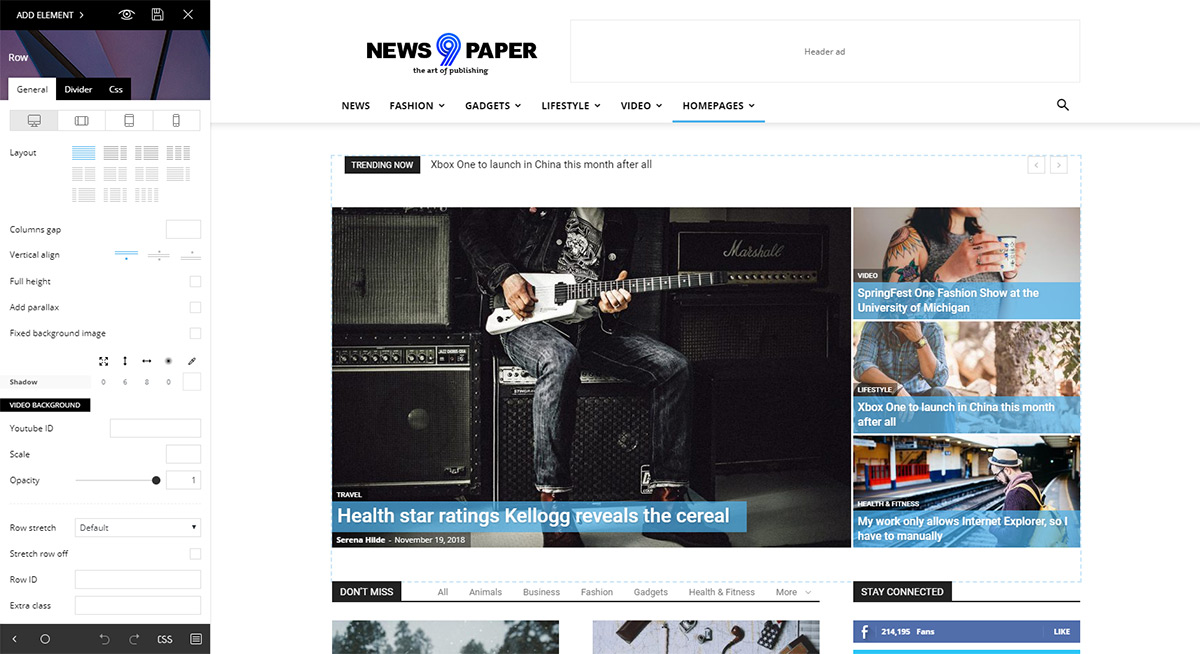
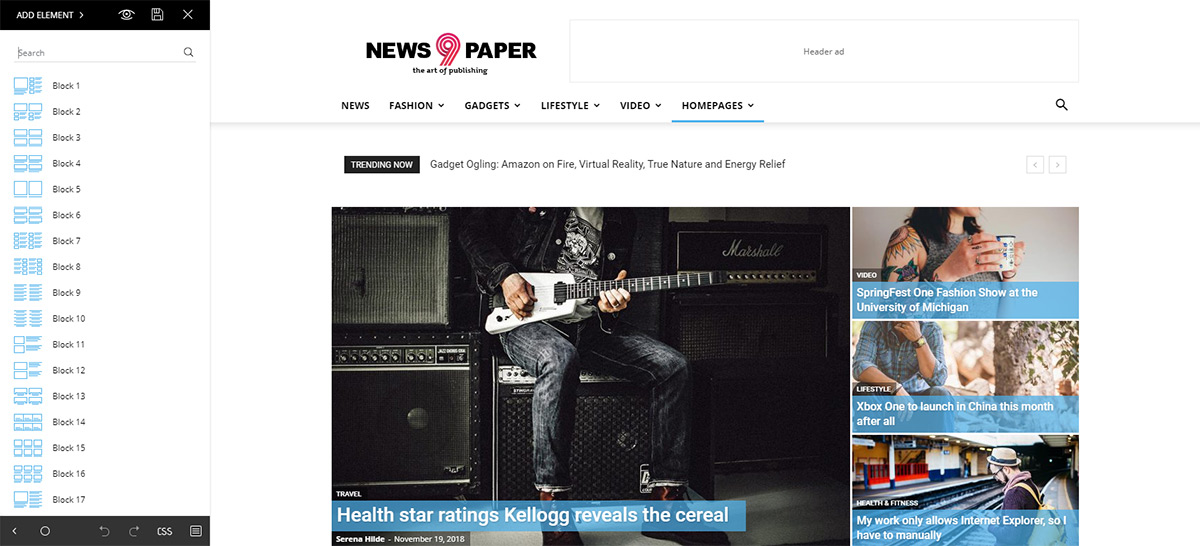
The theme immediately switches into front-end edit mode:

You can see the front-end preview of your page and the tagDiv Composer on the left of the screen. The builder has a top control section that offers the following options: Add Element, View Page, Save Changes, and the Close button.
![]()
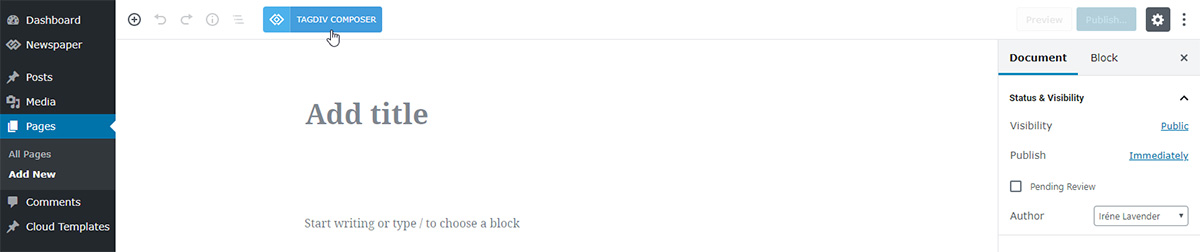
The title of the page can also be changed from this section by pressing the edit button next to the title.
Drag And Drop
Let’s start with the Add Element button. Press the button, and a drop-down list of all the elements appears. You can add any of them to the homepage.
Drag-and-drop any of these elements to create the layout you desire. However, you must first start with a row as the Composer works with rows and columns. You can add a row by dragging the row icon in the space on the page. By default, the first row is already on the page.
The row
If you click on the row of the page, a settings panel appears on the left side of the screen. This functionality applies to every content or structural element, not just rows.

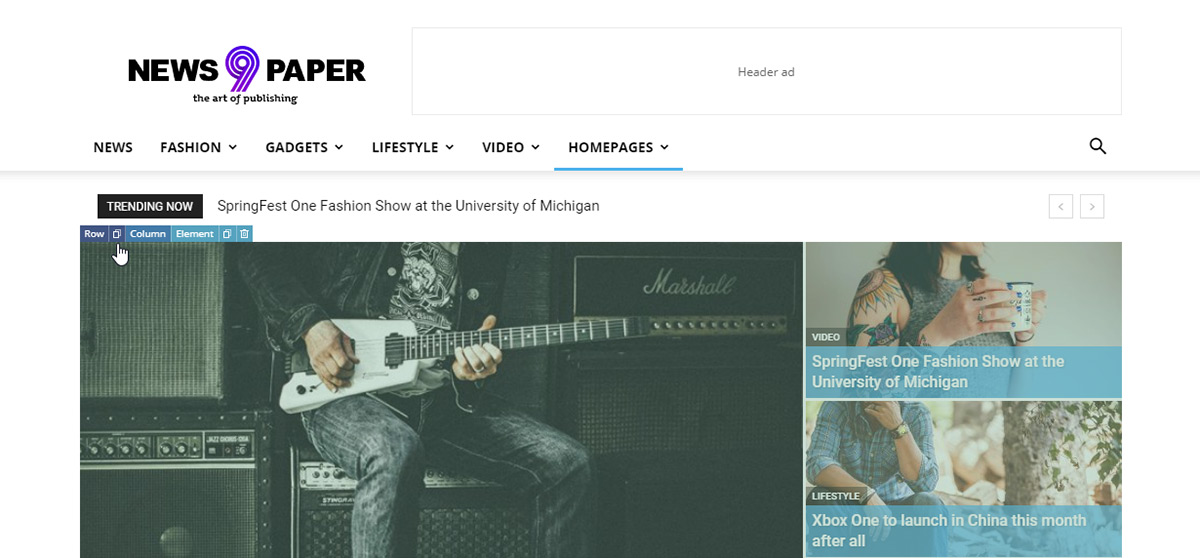
After you dropped the element on the page, in the top left corner, you can access the row settings:

The row settings allow you to select the layout of the row meaning you can have a set number of columns in different styles. The row can be split in one of 6 possible column layouts so you can style your pages creatively.

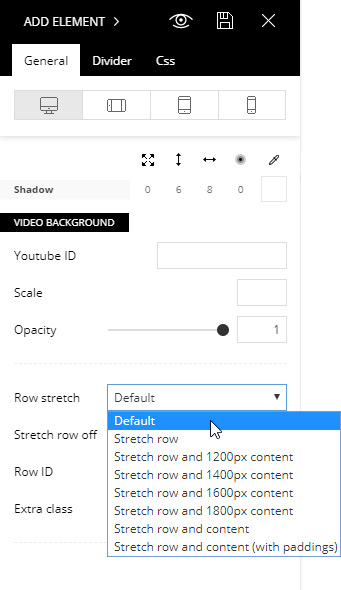
The General row settings also include a column gap, alignment, background, YouTube video background, opacity, and the stretch row option.
The General tab also includes the viewport options which allow you to set options based on the user device. Use this to have separate settings for each device selected.
![]()
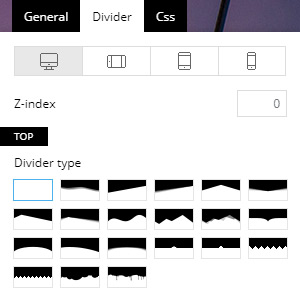
The second tab under the row settings allows you to place dividers between rows in unique styles. You can select the type of divider for the top or bottom of the row, and you can adjust their width, height, colors, shadows and so much more.

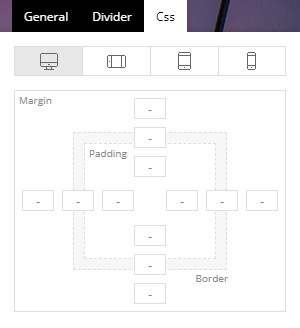
The CSS tab is an essential part of the page builder as it allows you to change the position of the row and adjust the margin, padding, and border for your rows. You can also set background images or colors, shadow, color overlay as well as hide a particular row for specific viewports. Use this to show or hide a specific element on a particular device.

Delete elements
If you want to delete a row or element, you can grab it from the top left “Row” button. Then, drag it to the bottom right of the screen in the “Drag here to DELETE” box, or select the row and press the delete button on your keyboard. Moreover, with the help of the right-click menu, you have access to different commands for deleting elements, too.
Inner row
The row can also be structured in a sub-division called an inner row if you want to create a more complex structure of rows and columns for better control over your content.
Block Elements
Block elements are the content elements you should use to present your content inside the rows.

Once you add a block to the row/column of your choice, you can see the actual content rendered live. Changing its settings also changes the live representation of the page making it easier to see what every setting does.
Deleting an element is similar to removing a row. Merely drag the element to the bottom right of the screen or just hit the delete icon found on the top right of the block element.
Important note: Shortcodes and ads are not rendered in the live preview of the composer screen so, to see them applied to your page, you have to press the save button and view the page itself on the front-end.
Full-Width Content
If you need to increase the width of your content to get a more stylish look for your website. The stretch row option allows you to change the row width to different sizes making your content full width or a fixed width selected from the available row sizes: