Easily duplicate an element or section of your page. Move entire portions of the layout to different templates or pages, right on the front-end of your website. Say goodbye to the old fashioned way of copying items through the shortcodes and embrace the brand new feature for effortless results.

Access the new Copy and Paste tools
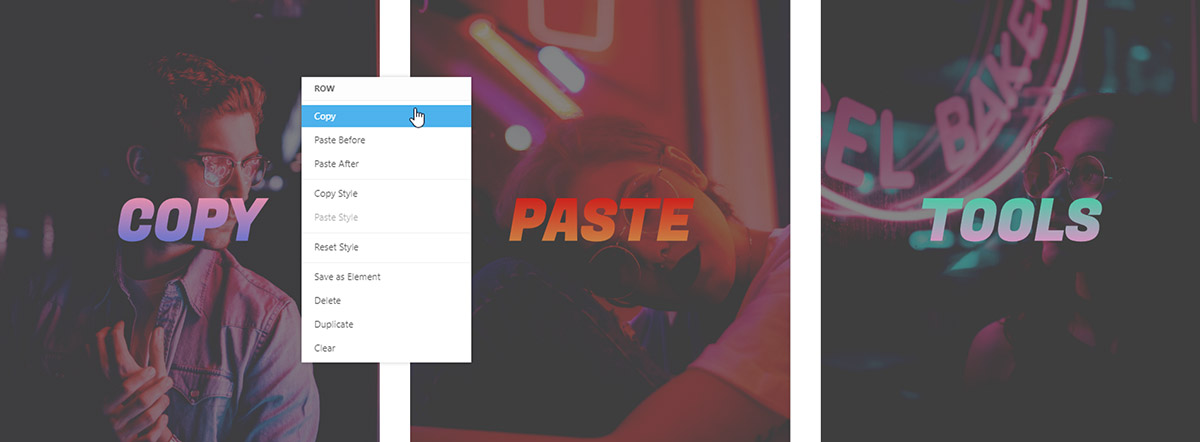
Open any page or template through the tagDiv Composer and right-click on a row, column, or particular element. A new menu pops up with various options ready for you to use. The Copy and Paste tools are there, too!
How does it work? Once you select an element, a section, a row, or column, you can copy and then paste it on a different page in a different tab, or on the same page. When you do, it gives you the option to place the content above or below the chosen spot.
By using the Copy and Paste tools, everything from links, text, images to the style of the item or section are duplicated. This includes any adjustments made to the element, such as colors, text formatting, paddings, and margins.
Uses for the Copy and Paste tools
Wondering what to do with these new commands? Here are some fun ideas for you to try out:
- Copy a row with all of its elements and navigate to a different page. On the front-end editing section, right-click and then choose Paste Before or Paste After to place a copy below or above a different item.
- Use the tools to duplicate elements easily without having to drag and drop them again from the tagDiv Composer.
- If you have several templates imported from the Cloud Library, easily add the same section to each and assign them to different posts. You could easily have multiple Single Post Templates, each designed differently, yet with one consistent aspect: a row containing the author’s name, date, and social network links.
- Position the duplicated items above or below another item for your convenience and ease of access.
Details, details, details
Let’s start a more thorough explanation. Add a new page or Cloud template. Now, since this is a test, name the page whatever you want. Open the tagDiv Composer on it and add a Title for the page, and a Flex Block 1.
Modify the margins, padding, text formatting, add colors to the title, hide or show elements of the meta info, exactly like you desire. Moreover, remember you can always revert any changes with the undo button! Once you obtain the perfect layout, Save the settings. Now, let’s move the created row with all of its elements on a new page. Therefore, right-click on the row and select Copy.
Navigate to a new page and choose where to add your row. This time, with the command menu opened, pick between Paste After or Paste Before. One choice places your copied row below a different element while the other above it. Don’t confuse it with the Duplicate option, since the copy and paste tools come with position functions and work between tabs.
You could also use the Copy and Paste tools for a consistent design across various pages. No need to drag and drop the same element multiple times on a page! Use the new menu to duplicate it.
