Ever wish you could embed an Instagram photo into a blog post to encourage more engagement and just because it looks super cool? Well your wish has been granted! Check it out!
Here is a quick and easy How-To on getting an Instagram image embedded into a Page or Post:
Step 1 >>
Login to Instagram on your desktop browser.
Step 2 >>
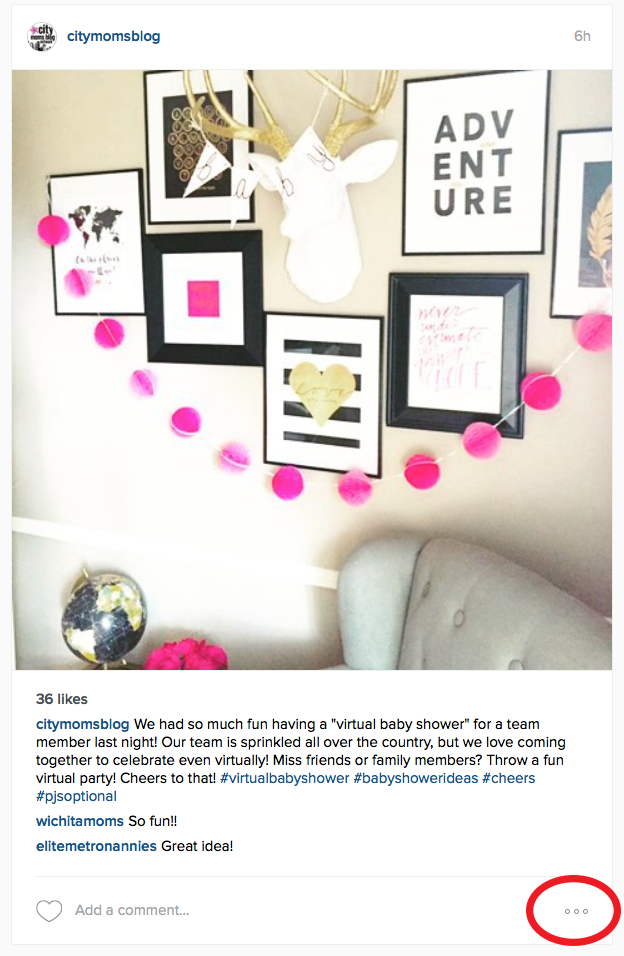
Find the photo you want to embed and click on the three little dots in the bottom right corner.
Step 3 >>
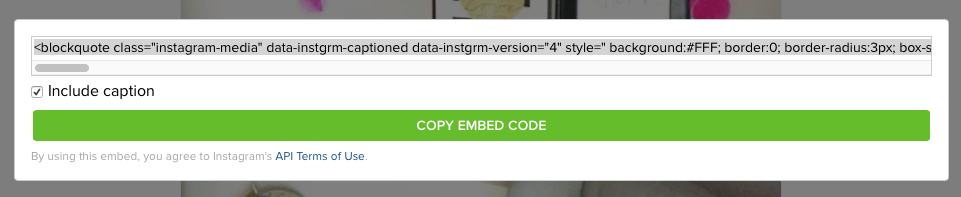
Select “Embed” and copy the embed code from the pop-up box that appears.
Step 4 >>
Next go to your XYZ HTML Snippet plugin in your WordPress Dashboard and set-up a new Snippet (If you forgot how to do this, you can find directions here).
Step 5 >>
Once your HTML Snippet is created, go to your Page or Post you want the Instagram pic to appear on and insert the HTML Snippet shortcode.
Step 6 >>
Click Save or Update on your Page/Post and you are set! Now readers can like, comment and view your Instagram pic!