Here’s how to use a guide template that has already been saved to your website through WP Bakery (Visual Composer).
This is an example of the general guide template that premium sites can have created by the tech team. The colors will be updated to each sister site’s branding.
In your WordPress backend, go to the left-hand side menu and click Posts.
Select Add New.
Enter the title of your guide post.
Select the blue button that is below the Title that says Backend Editor.
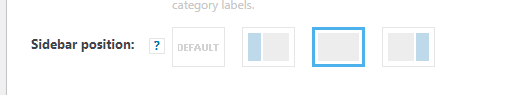
Under Post Settings, the Sidebar should be set to none. The option is the full gray box, meaning the sidebar will not appear.

Scroll to the WP Bakery Page Builder section.
Select the Template option. It’s the icon with 3 boxes to the right of the + sign.
![]()
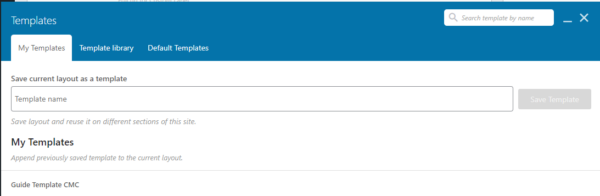
The My Templates Box will appear.

Under My Templates you’ll see the names of the Guides Templates available.
Select the Name of the template you want to apply to the post and it will apply it the the current post.
If you have existing content already on the post it will add it to the end of the post and keep your current content.
Notes:
Icons – You may need to add icons back to it, as WPBakery may reset them on a new post.
Special Font – To use the special fonts for additional elements you’ll need to put the name of the font into the Extra Class Name of the element.